こんにちは。
AutodeskのSketchbookの使い方の記事を書き始めています。
前回はブラシエディタの話でした。AutodeskのSketchbookでブラシエディタを使ってみる。
今回は、カラーエディタのことについて説明します。
目次
・カラーエディタとは
・カラーエディタの使い方
・キャンバスからカラーエディタを消す方法、縮小する方法
スポンサーリンク
カラーエディタとは
まず、カラーエディタとは、Sketchbookでペンの色を替えるツールです。
私はカラーエディタと呼ぶのですが、
正確には、アプリ内では「色エディタ」と表記されています。

このパレットの
円の中でも、四角の中でも、タッチ(クリック)すれば、
ペンの色を選択できます。
カラーエディタの使い方
基本的にカラーエディタは右側に表示されます。
あるいは前回の記憶している場所に表示されます。
エディタの位置を変えたい際は、
エディタ上部をドラッグ(長押し)し、移動できます。
では、カラーの選択方法についてお話します。
選択方法4つほどあります。
スポンサーリンク
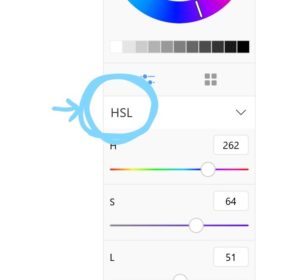
HSLのカラー選択方法
下の方に3本の線があると思います。
HSLと書かれていると思いますが、これはHSL色空間と言い、デザイン系の知識になります。
色相(Hue)、彩度(Saturation)、輝度(Lightness/Luminance)を調整することで理想の色を作り出せます。

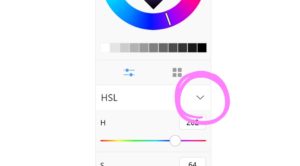
RGBのカラー選択方法
HSLの文字の右にある下矢印ボタンを押すと、

RGBと言うものに切り替えができるようになっています。
そこを押すと、また別の3本の線が下に出てきます。
このRGBとは色の3原色(赤Red、緑Green、青Blue)を意味します。
その3色を混ぜ合わせて色を作ります。

これも、ペンのサイズを替える時と同じで、
数字の部分をクリックすると手入力で好きな数字を入れることができます!
これを知るまで、つばきはずっと棒線の上の〇を左右に動かしてました。泣
スポンサーリンク
カラーコードを利用する
カラーを決める時に、CSSなどでカラーコード(「#ffffff」など)を使われる方もいると思います。
カラーコードの方が良いという方には残念ですが、カラーコードを入力するところはありません、、。
そこが使いにくい部分なのですが、
もしも、カラーコードをあてはめたい時はこちらの変換ツールのサイトを参照してください!
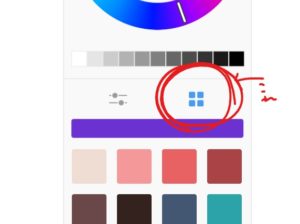
既存のカラーを選択する方法
先ほど話した3本線を動かすマークがあるのですが、その横に□が4つのマークがあると思います。

そちらをクリックすると、30種類のカラーが出てきます。
これらのカラーは既存のものなので、カラー自体を変更はできません。
私の感覚では、この部分はクリップスタジオ(アプリケーション)に似た感覚を覚えました。
色を調整するのが面倒な方はこれで、ざっくり色分けしても良いかもしれませんね。
キャンバスからカラーエディタを消す方法、縮小する方法
これも、ペンエディタと同様の動きです。
左上のボタンをクリックすると、エディタが縮小します。
そして、丸いマークに変ります。
この外枠の部分をドラッグしながら、縮小されたエディタをキャンバス上で移動させることができます。


右上の赤くなるボタンをクリックすると、
エディタがキャンバス上から消えます。
再度、表示したい時は、右上のフォルダマークを開いてエディタを表示できます。
おまけ
ここで豆知識。
触っていて気付いている方もいると思いますが、
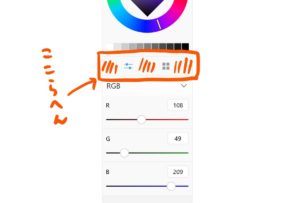
「HSL。RGBなどの下に3本の線が出てくるの邪魔だな、、カラーエディタ場所取るな、、」という時、
非表示にできるのです!
↓写真のオレンジで塗っている部分をクリックすると消えます。
もう一度押すと、出てきます。


キャンバスを広く使いたい!って時には是非、使ってください。
スポンサーリンク
まだまだ奥が深い。でも楽しく便利に使っていきましょう。
実は、カラーエディタの機能はまだあるんです!が、重要ではないので、また後日記事に残します。
今日はこれまで。
ご覧いただきありがとうございました。
スポンサーリンク
Alkamilian
最新記事 by Alkamilian (全て見る)
- 掃除機の購入で苦戦したので使える掃除機をまとめる。 - 2025-05-03
- Windows でBonjourのエラーの対処法 - 2025-02-04
- トランプコインはどこで購入するのか - 2025-01-21