
スポンサーリンク
画像挿入とレイヤーの関係
画像挿入の方法は、2回前のブログに書きました。
挿入した画像を切り取って貼り付ける方法もそこでお話しました。
しかし、
挿入した画像丸ごとは使わない時、
画像の一部分だけを使いたい時、
レイヤーを使うとまあまあ便利。
正直言うと、面倒くさい。のではあるのですが、
逆を言えば、自由な操作性はあります。
ここでいう画像挿入とレイヤーの関係は、順序で言うと、
画像貼り付ける
↓
画像切り取る
↓
別のレイヤーに貼り付ける
↓
不要なレイヤーは消す
こういった関係が成り立ちます。
画像貼り付けとレイヤーの応用方法
次に、上で言った流れで、実際にSketchbookで操作します。
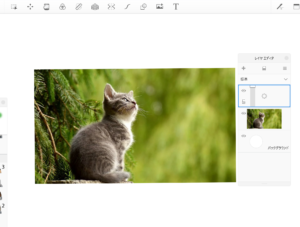
①画像を貼り付ける
まず、画像を挿入します。
挿入方法は以前記事参照で。Sketchbookでの画像挿入の方法
スポンサーリンク

今回はこの猫ちゃんの画像を例に行きます。
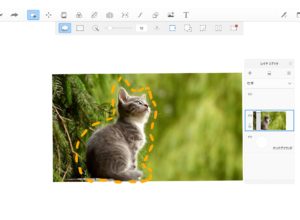
②画像を切り取る
ラッソや四角で切り取りたい部分を選択します。
ラッソは投げ輪のころです。使い方は別記事参照で。
右クリックでポップアップメニューは出てこないので、
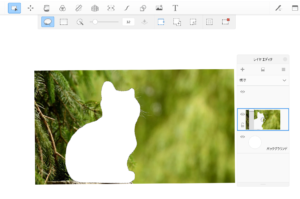
ショートカット—で切り取ります。
「 Ctrl + X 」です。


Moonさんchannel
Sketchbookの使い方 レイヤの使い方 20
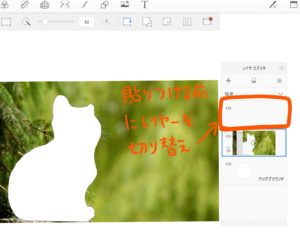
③レイヤーを変えて貼り付ける
切り取った画像を貼り付けるのは以前の記事に書きましたが、Sketchbookでの画像挿入の方法
同じレイヤー上で貼り付けると、厄介です。
なぜなら、切り取らなかった不要な画像の上に重なって貼り付ける可能性があるからです。
戻りますが、
切り取った後に、別のレイヤーを選択します。

そして、貼り付けのショートカットキーを押します。
「 Ctrl + V 」
ちなみに、レイヤーは切り取りの前に事前に用意しておきましょう。
貼り付けの時点でも良いですが、
色々とクリックしていると、貼り付ける画像が消えてしまうことがあります。
切り取ったらすぐに貼り付けるようにしましょう。

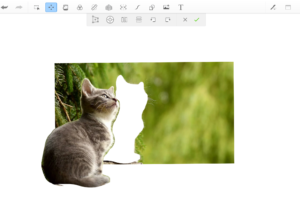
貼り付けたら、変換ツールが出てきます。画像の位置調整や向きなどの調整をして、
✔チェックマークを押すと、キャンバスに画像が張り付きます。
④不要なレイヤーを消す
最後に不要な画像のレイヤーはゴミ箱ボタンを押して削除します。
貼り付けの一連の流れは以上になります。
ポイント
いくらか触ると気づいてきますが、いくつかポイントがあります。
別レイヤーは画像を切り取る前に用意しておこう
先ほども言いましたが、
切り取ってから、新規レイヤーを作成しても良いですが、
もし、画像を切り取ってから色々なところをクリックしていると、
切り取った画像の記憶がリセットされてしまうことがあります。
なので、切り取ったらすぐに貼り付け動作にいくことをお勧めします。
スポンサーリンク
新規レイヤーは一番上に移動すると良い
基本的に新規レイヤーを追加すると、上に積み上げられていきます。
画像挿入するとまた、新しいレイヤーとして上に積み上げられます。
しかし、実際、画像を切り取り、別レイヤーに貼り付ける時、
別レイヤーが下にあると、貼り付けた画像の位置調整が不便になります。
ゴミレイヤーになるレイヤーは下にあった方が何かと都合が良いです。
切り取った直後にゴミレイヤーは非表示にする
切り取り画像を貼り付ける際、不要な部分の画像レイヤーは正直邪魔です。
なので、そのレイヤーの目玉ボタンを押して非表示にします。
そうすると、貼り付け画像の位置調整がやりやすくなります。
以上が画像挿入とレイヤーの応用でした。
少し複雑ですので、初心者さんは少し苦戦されるかもしれません。
しかし、私は結構使います。
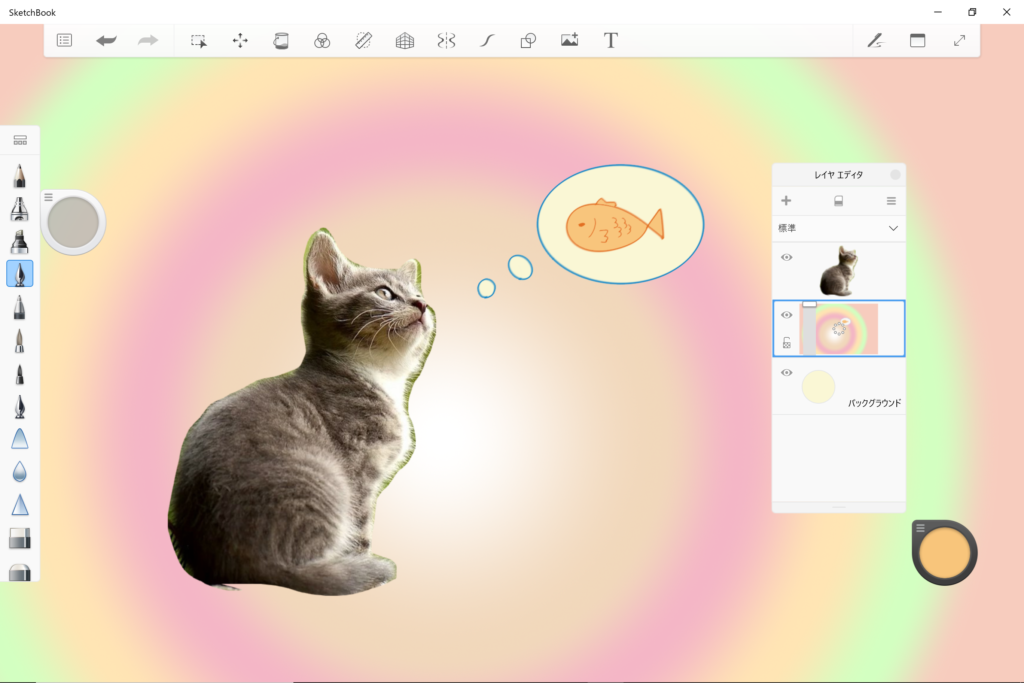
私のブログの独特なアイコンもこの機能を駆使しています。
余裕があれば使ってみてはどうでしょうか。
ご覧いただきありがとうございました。
スポンサーリンク